🐴前端基础知识-布局
# 🐴前端基础知识-布局
主要为
- HTML
- CSS
的必会知识点们
重要的知识点要深入掌握,不要满足于只知道简单地概念,三段论学习新知识(/重点知识)法——
了解这个知识的概念是什么(最最基础的要求)
了解这个知识被提出来的目的是什么(不要像背答案一样学习新知识)?
将知识用一句话(简练地)说清楚(一步抓住面试官想要知道的内容,再拓展开来讲)!
这部分的内容回头尽量用这三段论的思路补全~
# 布局知识体系
- 宏观-浏览器构建渲染树的过程&简单了解原理
- HTML标签
- CSS常见样式
- 样式优先级问题
- CSS3新增内容
- 伪类、伪元素
- 盒子模型
- 【重点】布局方式
- 普通布局:
display:block/inline - 浮动布局:
float:left/right - 定位布局:
position:relative/absolute/fixed、left/right/top/bottom/z-index - 表格布局:
table系列属性 - 弹性布局:
display:flex/inline-flex、flex系列属性 - 多列布局:
column系列属性 - 格栅布局:
display:grid/inline-grid、grid系列属性 - 响应式布局:
em/rem/vw/vh/vmin/vmax、媒体查询
- 普通布局:
- 浮动
- 作用
- 可能出现的坑
- 消除浮动
- 响应式布局 & 移动端适配
- CSS动画(部分业务线可能会使用,有些部门可能完全接触不到)
# HTML
HTML(HyperText Markup Language,超文本标记语言)是为了发送 Web 上的超文本(Hypertext)而开发的标记语言。
- 超文本是一种文档系统,可将文档中任意位置的信息与其他信息(文本或图片等)建立关联,即超链接文本。
- 标记语言是指通过在文档的某部分穿插特别的 字符串标签,用来修饰文档的语言。我们把出现在 HTML 文档内的这种特殊字符串叫做 HTML 标签(Tag)。
# 常用标签、语义化标签
HTML标签 参考手册 (opens new window)
# select与option标签
select 元素可创建单选或多选菜单。
下方代码效果创建带有 4 个选项的选择列表:
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
# <label>标签 | MDN (opens new window)
知识点来源:基础 HTML 和 HTML5: 创建一组复选框 | freeCodeCamp.org (opens new window)


# HTML标签属性相关
# href&src
href 超文本引用
href 用于建立标签和外部资源的关系
src是资源的意思
src 表示资源替代这个元素。
# 区别
这个点还是比较重要的!
- 浏览器遇到href会并行下载资源,但是不会停止对文档进行解析。
- 浏览器遇到src会暂停其它资源的下载和文档解析,直到资源加载完毕。(这就是script标签不能放在头部的原因)
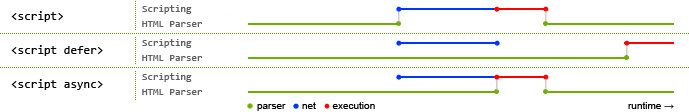
这张图拿出来看下 更有感觉了!!
很明显!脚本的加载(也可以称作下载)(蓝色那部分)在defer、async两个属性的作用下,是并行(可以和其他进程 比如文档渲染一起~)的!
而脚本的执行是并发的(需要阻塞掉其他进程~)

defer 和 async 属性都是去异步加载外部的 JS 脚本文件,它们都不会阻塞页面的解析,其区别如下:
- 执行顺序:
- 多个带 async 属性的标签,不能保证加载的顺序;
- 多个带 defer 属性的标签,按照加载顺序执行;
- 脚本是否并行执行:async 属性,表示后续文档的加载和执行与 js 脚本的加载和执行是并行进行的,即异步执行;defer 属性,加载后续文档的过程和 JS 脚本的加载(此时仅加载不执行)是并行进行的(异步——新开了个线程去加载脚本),JS 脚本需要等到文档所有元素解析完成之后才执行,
DOMContentLoaded事件触发执行之前。
# HTML事件相关
# HTML5新增内容
HTML5标签 参考手册 (opens new window) 其中带new标签的是HTML5中的新标签
# CSS
# 属性排序配置
如何给CSS属性做一个排序 我之前也特别头疼这一点,感谢小册作者提供的思路——
按照
回流重绘的原理,涉及到几何属性和外观属性,结合盒模型规范和从外到里进行属性排序。将一些回流的几何属性排在最前面,毕竟这些属性决定了节点的布局、尺寸等和本质有关的状态,有了这些状态才能派生出节点更多的外观属性,逐一构成完整的节点。好比一座摩天大楼的构筑过程,从打桩(
存在)、搭设(布局)、主体(尺寸)、砌体(界面)、装修(文字)、装潢(交互)到验收(生成一个完整的节点),每一步都基于前一步作为基础才能继续下去。# 理解
假设编写一个节点样式,先声明
display还是width呢?display决定了该节点的开始状态,是none,还是block,还是inline,还是其他。若先声明width,万一后续声明display:inline表示该节点是行内元素,行内元素无法显式声明宽高,那么width不是白白浪费了?所以推荐声明display在首位,毕竟它声明了该节点最开始的状态,有还是无。# 排序
根据上述想法和理解,将属性排序按照
布局 → 尺寸 → 界面 → 文字 → 交互的方式顺序定义。把交互属性放到后面是因为transform和animation会让节点重新生成新图层,上述有提到新图层不会对其他图层造成影响。布局属性
- 显示:
displayvisibility- 溢出:
overflowoverflow-xoverflow-y- 浮动:
floatclear- 定位:
positionleftrighttopbottomz-index- 列表:
list-stylelist-style-typelist-style-positionlist-style-image- 表格:
table-layout- 弹性:
flex-flowflex-directionflex-wrap- 多列:
columnscolumn-widthcolumn-count- 格栅:
grid-columnsgrid-rows尺寸属性
- 模型:
box-sizing- 边距:
marginmargin-leftmargin-rightmargin-topmargin-bottom- 填充:
padding- 边框:
border- 圆角:
border-radius- 框图:
border-image- 大小:
widthmin-widthmax-widthheightmin-heightmax-height界面属性
- 外观:
appearance- 轮廓:
outline- 背景:
background- 遮罩:
maskmask-modemask-image- 滤镜:
box-shadow- 裁剪:
object-fitclip- 事件:
resizezoomcursor文字属性
- 模式:
line-height- 文本:
text-overflowtext-decoration- 字体:
srcfontfont-familyfont-style- 内容:
overflow-wrapword-wrapword-break交互属性
- 模式:
will-change- 变换:
transformtransform-origintransform-style- 过渡:
transition- 动画:
animationanimation-name
# 利用插件进行配置
感谢小册作者提供的方法,感觉有用的就去买下这本小册支持下作者吧!
纯粹靠在编码过程中按照约定规范排列属性肯定是有难度的,也不方便频繁修改代码。每次编码时都记住这些属性排序估计也挺费脑力的,这么多属性,肯定使用工具自动化处理啊!推荐一个自动排列属性的网站Csscomb (opens new window)(已停止维护),建议安装
VSCode的Csscomb,然后配置一键排序。该插件貌似只有存档,主软件包已经无维护者了,后续估计也不会再更新官网内容已经不复存在,以前是一步一步显示配置再选择适合自己的配置,最终生成一个
json文件。配置详情请戳这里 (opens new window),以下的全局配置也是依据文档处理的,当然你也可对工作区设置。打开
VSCode,Window系统选择ctrl+, → 用户 → 右上角第二个图标(打开设置),Mac系统选择cmd+, → 用户 → 右上角第二个图标(打开设置),在json文件里插入以下配置。{ "csscomb.formatOnSave": true, // 保存代码时自动格式化 "csscomb.preset": { "always-semicolon": true, // 分号结尾 "block-indent": "\t", // 换行格式 "color-case": "lower", // 颜色格式 "color-shorthand": true, // 颜色缩写 "element-case": "lower", // 元素格式 // "eof-newline": false, // 结尾空行 "leading-zero": false, // 保留前导零位 // "lines-between-rulesets": 0, // 规则间隔行数 "quotes": "double", // 引号格式 "remove-empty-rulesets": true, // 剔除空规则 "space-between-declarations": "\n", // 属性换行 "space-before-closing-brace": "\n", // 后花括号前插入 "space-after-colon": " ", // 冒号后插入 "space-before-colon": "", // 冒号前插入 "space-after-combinator": " ", // 大于号后插入 "space-before-combinator": " ", // 大于号前插入 "space-after-opening-brace": "\n", // 前花括号后插入 "space-before-opening-brace": " ", // 前花括号前插入 "space-after-selector-delimiter": "\n", // 逗号后插入 "space-before-selector-delimiter": "", // 逗号前插入 "strip-spaces": true, // 剔除空格 "tab-size": true, // 缩进大小 "unitless-zero": true, // 剔除零单位 "vendor-prefix-align": false, // 前缀缩进 "sort-order": [] // 属性排序 } }
sort-order是一个数组,由于属性太多就不一一插入了,按照上述分类好的排序逐个插入即可,"sort-order":["display", "visibility", ...]。配置详情请戳这里 (opens new window)。配置完成后,若觉得每次保存时格式化CSS代码会影响编辑器性能,可为
Csscomb配置快捷键,在有需时再格式化CSS代码。Window系统选择ctrl+K+S → 用户 → 右上角第一个图标(打开键盘快捷方式),Mac系统选择cmd+K+S → 用户 → 右上角第一个图标(打开键盘快捷方式),在json文件里插入以下配置。[{ "key": "ctrl+alt+c", // "cmd+alt+c" "command": "csscomb.execute" }]全选代码或选择局部代码,执行
ctrl/cmd+alt+c,自动格式化代码且自动排列属性,一个字,爽🤔!配置详情请戳这里 (opens new window)。
# display:none visibility:hidden的区别
1.display:none是彻底消失,不在文档流中占位,浏览器也不会解析该元素;visibility:hidden是视觉上消失了,可以理解为透明度为0的效果,在文档流中占位,浏览器会解析该元素;

2.使用visibility:hidden比display:none性能上要好,
- display:none切换显示时页面产生回流(当页面中的一部分元素需要改变规模尺寸、布局、显示隐藏等,页面重新构建,此时就是回流。所有页面第一次加载时需要产生一次回流),
- 而visibility切换是否显示时则不会引起回流。
# 伪元素和伪类的区别和作用?
- 伪元素:在内容元素的前后插入额外的元素或样式,但是这些元素实际上不在文档树中。它们只在外部显示可见,因此,称为“伪”元素。例如:
p::before {content:"第一章:";}
p::after {content:"Hot!";}
p::first-line {background:red;}
p::first-letter {font-size:30px;}
伪元素可以创建一些文档语言无法创建的虚拟元素。比如:文档语言没有一种机制可以描述元素内容的第一个字母或第一行,但伪元素可以做到(::first-letter、::first-line)。同时,伪元素还可以创建源文档不存在的内容,比如使用::before 或 ::after。
- 伪类:将特殊的效果添加到特定选择器上。它是已有元素上添加类别的,不会产生新的元素。例如:
a:hover {color: #FF00FF}
p:first-child {color: red}
总结:伪类是通过在元素选择器上加⼊伪类改变元素状态,⽽伪元素通过对元素的操作进行对元素的改变。伪元素和伪类都不会出现在源文档或者文档树中。
# 元素的层叠顺序
层叠顺序,英文称作 stacking order,表示元素发生层叠时有着特定的垂直显示顺序。下面是盒模型的层叠规则:
由上到下分别是:
(1)背景和边框:建立当前层叠上下文元素的背景和边框。
(2)负的 z-index:当前层叠上下文中,z-index 属性值为负的元素。
(3)块级盒:文档流内非行内级非定位后代元素。
(4)浮动盒:非定位浮动元素。
(5)行内盒:文档流内行内级非定位后代元素。
(6)z-index:0:层叠级数为 0 的定位元素。
(7)正 z-index:z-index 属性值为正的定位元素。
注意: 当定位元素 z-index:auto,生成盒在当前层叠上下文中的层级为 0,不会建立新的层叠上下文,除非是根元素。
# REM vs EM_rem, em, 长度单位 (opens new window)
- EM 是字体排印的一个单位,等同于当前指定的point-size。
h1 { font-size: 20px } /* 1em = 20px */
p { font-size: 16px } /* 1em = 16px */
h1 {
font-size: 2em; /* 1em = 16px */
margin-bottom: 1em; /* 1em = 32px */
}
p {
font-size: 1em; /* 1em = 16px */
margin-bottom: 1em; /* 1em = 16px */
}
/* 两种状况下的margin-bottom的1em值不同
因为在父级元素*/
- 这意味着
1rem等同于<html>中的font-size。
# 盒模型
# margin外边距合并问题

- 两个标准流box1 3发生外边距合并 它们之间的距离实际上是15px
- 而脱离文档流的box2的位置被box3挤占了 且 与box1没有外边距合并 所以box1和box2的距离实际上是30px
# 常用布局(flex、grid、定位、浮动etc)
常用的三种布局——浮动布局 定位布局 弹性布局

# 定位
# CSS position属性 - MDN文档 (opens new window)
# 使用绝对定位实现元素垂直居中 (opens new window)
# Flex布局
优质练习资源 小青蛙找荷叶 (opens new window)
# 小青蛙案例24关
#pond {
display: flex;
flex-direction:column-reverse;/* 改变排列方式为竖直倒序 */
align-content: space-between;/* 决定行与行(之间的距离 */
flex-wrap: wrap-reverse;/* 自动换行成多行(默认为强制在一行) */
justify-content: center;/* 居中 */
}
效果如下:

# 经典问题-利用布局实现元素垂直居中 (opens new window)
# 动画相关(animation)
# 浮动相关(float)
浮动这块儿讲究可多咧!回头还需要多研究下呐!
# 浮动的作用
- 设置浮动的图片——实现文字环绕图片
- 设置了浮动的块级元素可以排列在同一行
- 设置了浮动的行内元素可以设置宽高 -
涨知识系列 - 可以按照浮动设置的方向对齐排列盒子 -
没见过这用法
# 设置浮动元素的特点
- 设置了浮动,该元素脱离文档流。元素不占位置
- 如果父级盒子没有设置高度,需要被子盒子撑开,那么这时候父级盒子的高度就塌陷了,同时也会造成父级盒子后面的兄弟盒子布局受到影响
清除浮动的方法
- 伪元素清除浮动
.clearfix::after {
content: '';
display: table;
clear: both;
}
- 给浮动元素父级添加
overflow:hidden; - 额外标签法:给浮动元素父级增加标签
<div class="wrap">
<div class='left fl'></div>
<div class='right fl'></div>
<div style='clear:both'></div>
</div>
# 清除浮动的特点和影响
- 伪元素清除浮动:不会新增标签,不会有其他影响,是当下清除浮动最流行的方法
overflow:hidden;不会新增标签,但是如果父级元素有定位元素超出父级,超出部分会隐藏,在不涉及父级元素有超出内容的情况,overflow:hidden比较常用,毕竟写法方便简洁- 标签插入法:清除浮动的语法加在新增标签上,由于新增标签会造成不必要的渲染,所以这种方法目前不建议使用
# 移动端适配
# 响应式布局
# CSS3新增内容
# 伪类 伪元素
伪类:
伪类是以:作为前缀的
伪类是附加在选择器末的关键字
伪类元素可以让指定的元素,在指定的状态,呈现特点样式的关键字。
伪元素:
伪元素是以::作为前缀的
伪元素是附加在选择器末的关键字
伪元素可以添加元素,虽然可以显示元素,但是创建元素不会在DOM树中存在。
# CSS 选择器及其优先级
这里整理了一篇文章 有关于十个CSS选择器的内容——重学CSS基础知识-CSS选择器的那些事儿 - 掘金 (juejin.cn) (opens new window)
| 选择器 | 格式 | 优先级权重 |
|---|---|---|
| id 选择器 | #id | 100 |
| 类选择器 | .classname | 10 |
| 属性选择器 | a[ref=“eee”] | 10 |
| 伪类选择器 | li:last-child | 10 |
| 标签选择器 | div | 1 |
| 伪元素选择器 | li::after | 1 |
| 相邻兄弟选择器 | h1+p | 0 |
| 子选择器 | ul>li | 0 |
| 后代选择器 | li a | 0 |
| 通配符选择器 | * | 0 |
对于选择器的优先级:
- 标签选择器、伪元素选择器:1
- 类选择器、伪类选择器、属性选择器:10
- id 选择器:100
- 内联样式:1000
注意事项:
- !important 声明的样式的优先级最高;
- 如果优先级相同,则最后出现的样式生效;
- 继承得到的样式的优先级最低;
- 通用选择器(*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以它们的权值都为 0 ;
- 样式表的来源不同时,优先级顺序为:内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式。